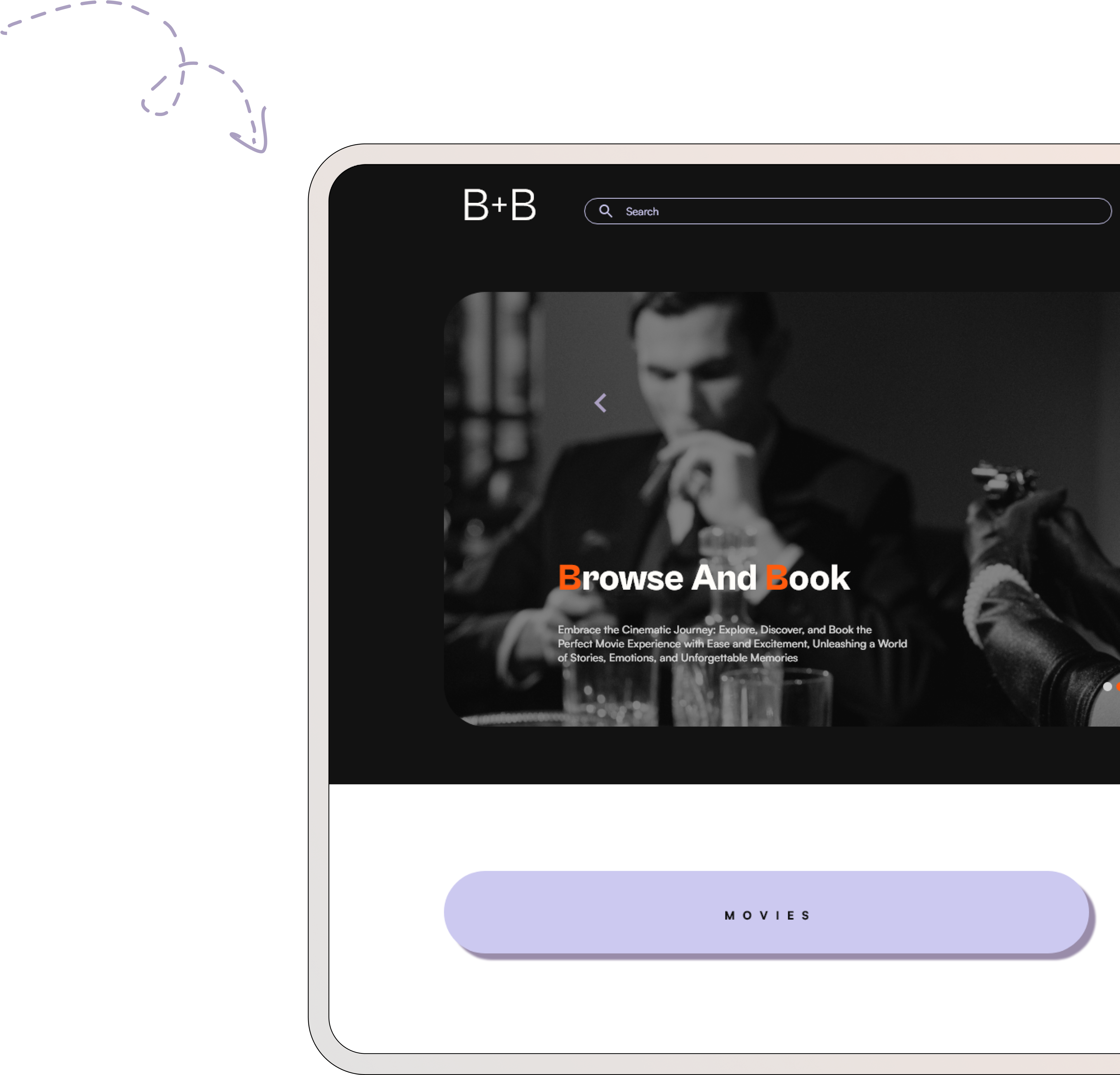
This UX case study focuses on a user-friendly movie booking responsive website. With its intuitive interface, users can explore previews, book tickets for upcoming releases and schedule private screenings.
The website also provides exclusive behind-the-scenes content and engaging interviews, offering a seamless movie browsing and booking experience for film enthusiasts.












.png)




.png)