
MindR is a digital platform that is designed to help mental health professionals organize and manage their client information, appointments, notes, and other important data in a user-friendly manner.

Design process lets me understand the user problem and design context oriented solutions. A process like this helps develop empathy and relate to the problem. Lets see what I found!


As a solo designer this was my process : Conducting research, wireframing, prototyping, understanding visual design and a lot more. Let's discuss it! - write about interviews



Conducting interviews and talking to the user group helped me draw out a journey map and understand the pain points at each step. I have considered all the pain points in designing a solution


I started sketching the basic functions and frames. Hand drawn sketches and dribbles helped me to understand the layout before getting into digital medium


I used low-fi and hi-fi prototypes to implement and check the hypothesis. A clickable prototype was shared with a group of people and I received constructive feedback which led to new solutions


UI : Blue shades communicate subtleness and the seriousness of the professionals targeted, and yellow brings in freshness while red adds a pop of energy in a minimal tone.

.png)

Here goes the final design, I have used neat rectangles with rounded corners for all elements, this emphasises the color palette. All screens follow the basic principles of design and proportions
.png)
.png)

Calendar and schedule tracking were one of the primary user problems, I have simplified the process by breaking it into daily, monthly and yearly timelines. This will help in accessing past and future appointments easily

I have come up with clean and straightforward solutions for appointment scheduling and reminder setting based on the usability study. A two click process!
.png)
Client database is one of the hardest step in client management, I have step by step process to complete the process of adding a client and their details

Making notes section an integral part of clients makes it easier to locate specific notes. Users can use this as a database under each client to review later

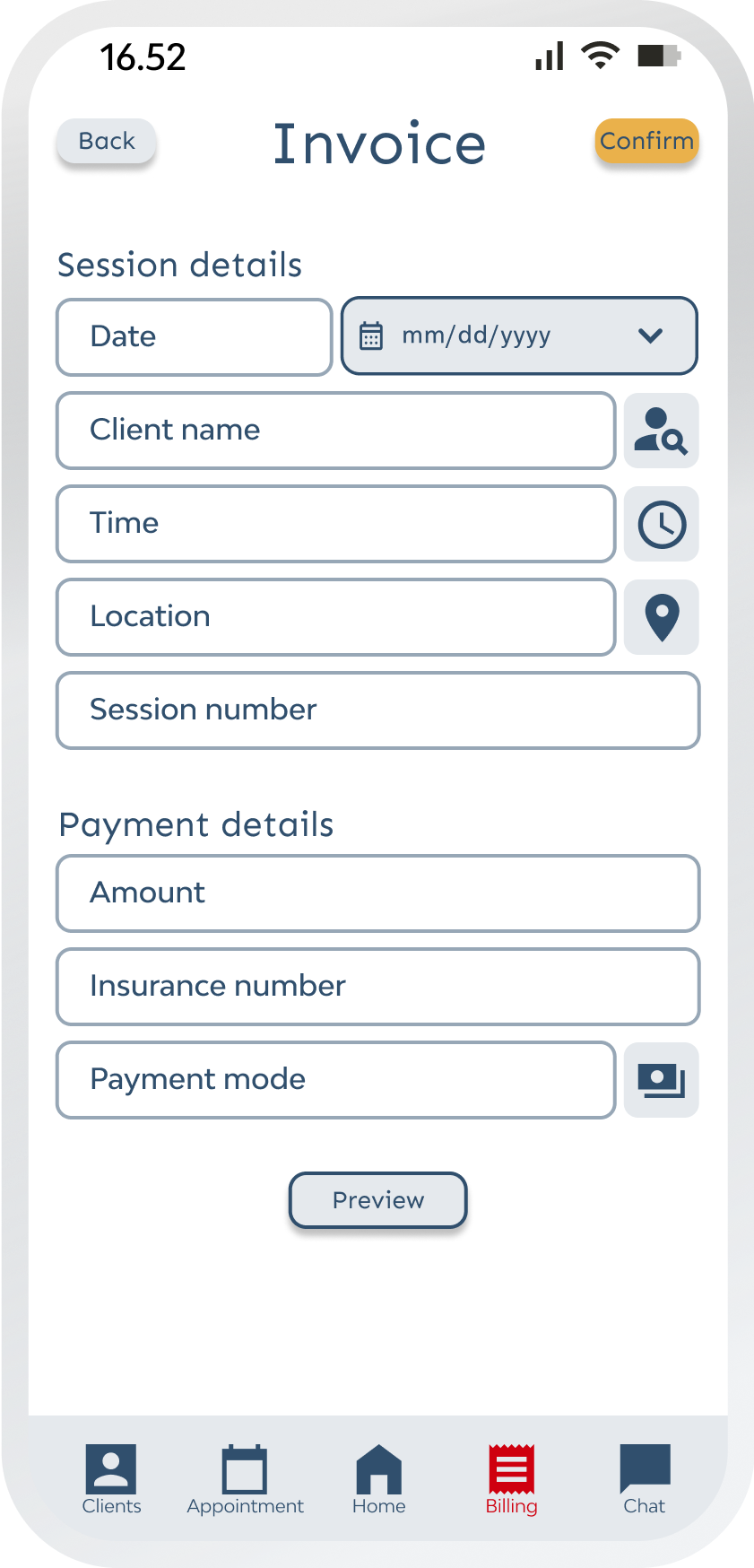
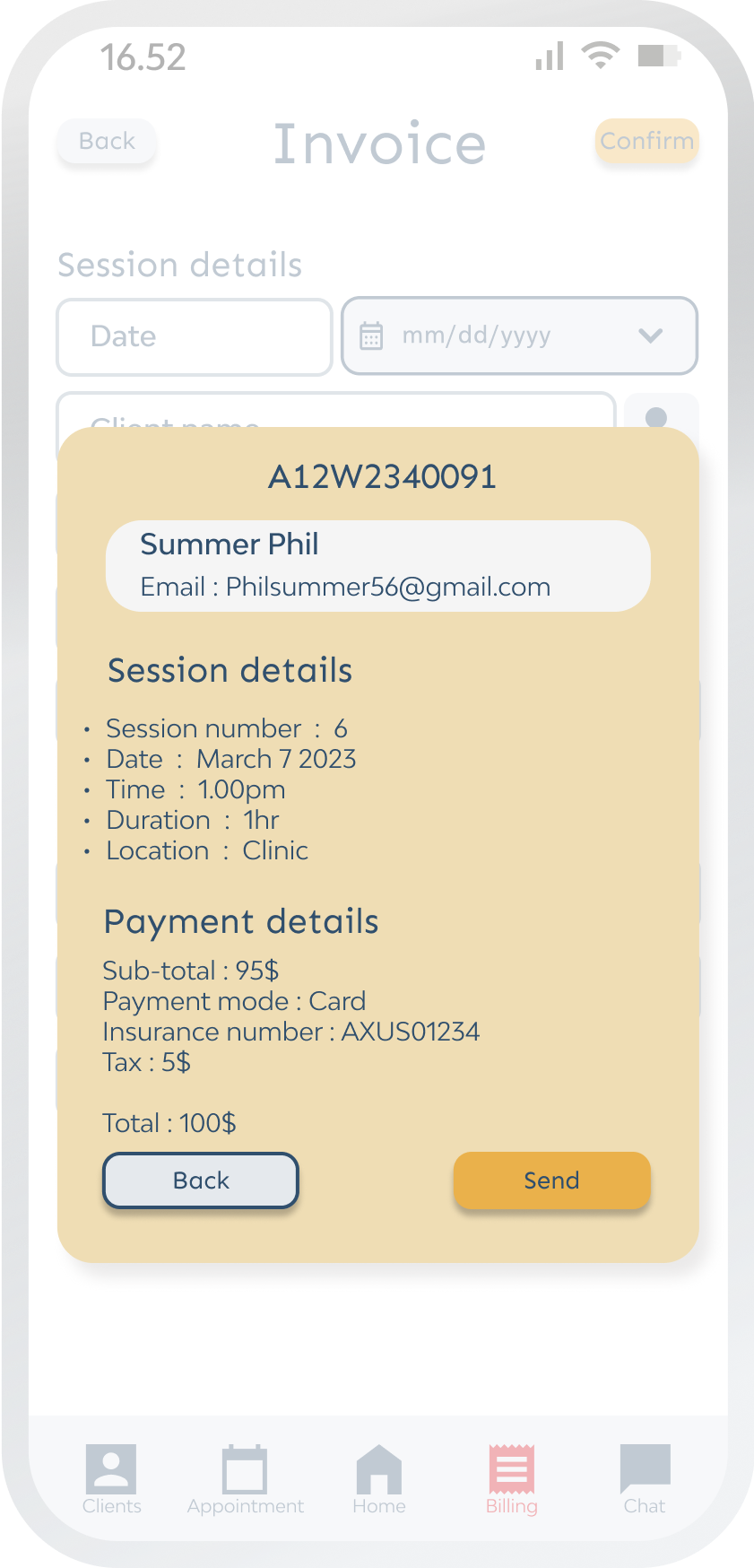
Billing or Invoicing is the stressful yet most important step of client management process. Users can directly raise invoice to clients after sessions and remind clients to pay

PREVIEW! is more important than confirm when it comes to asking money. Raising a new invoice and sending it to the client is established in just 3 steps




Communicating and tracking progress of clients was one of the user problems identified. Chat feature in the application enables user to build a connection with clients and have access to progress and status of homework

A progress bar right below each client helps the user track the status of homework instantly. Color coding is used to categorise the tasks


.png)
